Preface
Creativity meets efficiency
Context
Liverpool’s photography studio accounts for roughly half of every product’s cataloguing. It is a physical space within the central storage center. It employs 35 people that include: Logistics, assistants, photographers, editors, fashion designers, make up artists and many more. The logistics team recieve the SKUs, determine which ones need photographs, sends them to the photography team that hire models and plan outfits. Once the photographs are taken, the product goes back to logistics
The problem
When initially established in 2021, the photography studio experienced a lead time of approximately 20 days from the arrival of a new product to the completion of photography and final dispatch. Over the years, the team successfully reduced this lead time to 7 days. However, with the increasing total volume of SKUs being processed, there is a pressing need to adopt a new automated solution to further decrease the lead time.
Role: Product designer / Lead designer
Tools: Figma, Figjam, Miro
Time frame:
3 months
Methodology:
Design Thinking, Atomic Research, Agile development
Objective
Solution
The team behind the studio decided to implement a factory-like setup that will treat each part of the process as a station. The implemented a bar code system that aims to prevent errors. Finally, they came to the UX team for help designing a software that will automate and simplify the process.
Chapter one
Understanding the process
Research
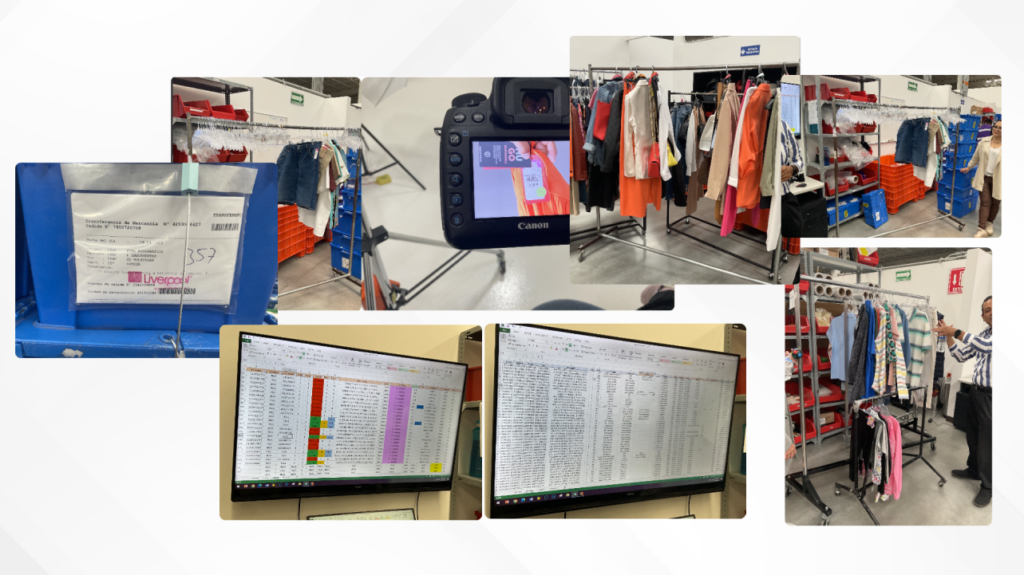
In order to get a good solution that actually makes sense we needed to understand the process from A to Z. I decided that the best course of action would be to try to immerse myself in the process. I spent two days inside the studio learning the process and actually helping out. My goal was to stand in the shoes of the people that will use the software. I wanted to see what they saw and do what they did. I used this days to interview the whole team and see their pain points and areas of opportunity.


Mapping the space
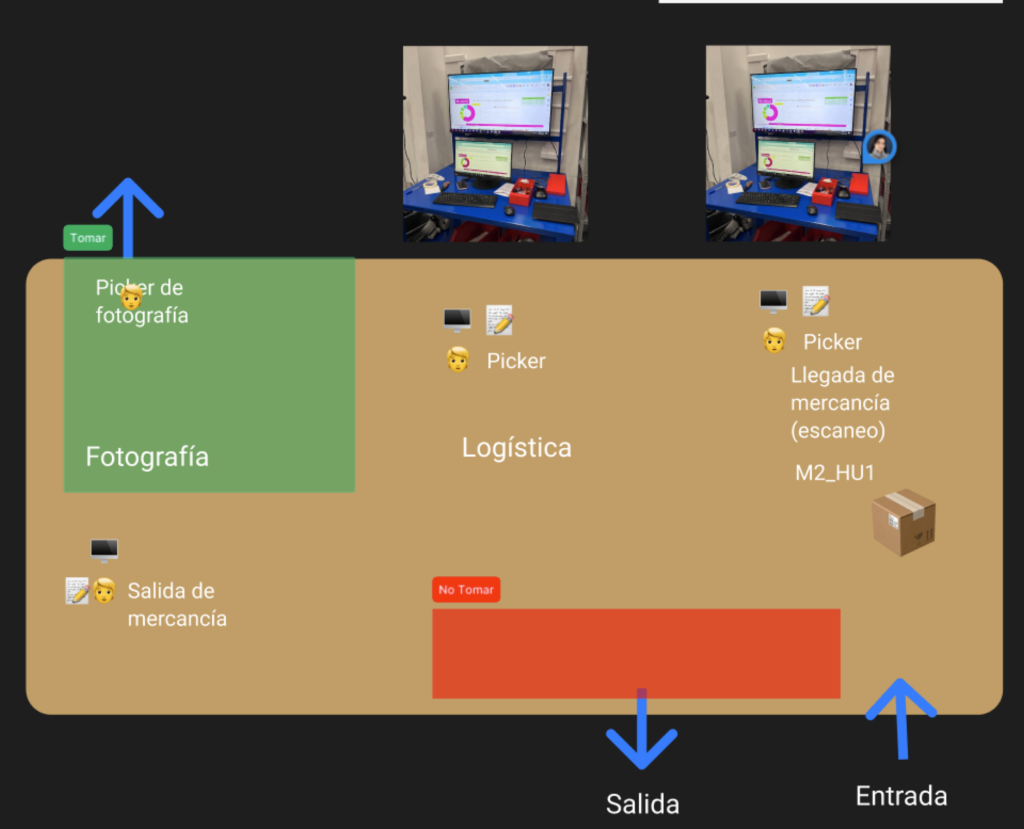
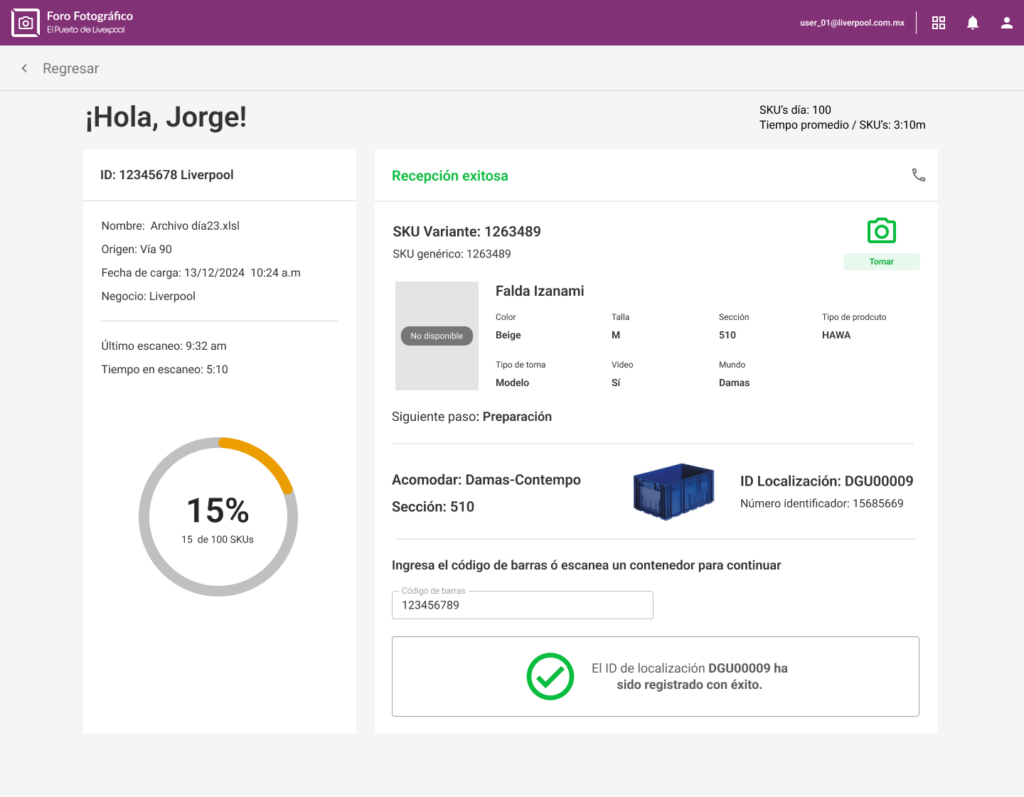
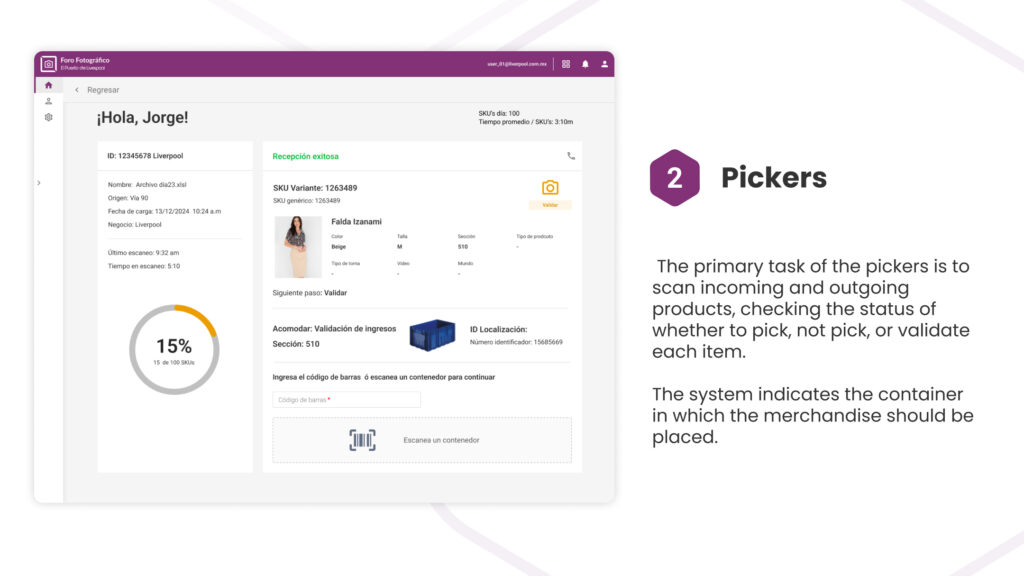
Instead of starting with a traditional user flow or site map,I decided to start with a map of the space and how the process unfolds itself. I started with logistics. We had different roles participating. The day begins with the Logistic leader uploading the «manifest» or the expected new arrivals. Then, the pickers are tasked to open shipping containers, take out the products, organize them and begin scanning them. The inbound manager determines which products are needed for shooting purposes. Then pickers arrange them in different zones depending if we have a «no tomar» (no shoot) status or a «tomar» (shooting pending). Finally, the outbound manager takes the products that are ready to ship out and organizes them into containers.

Design philosophy
After doing these excercices it became clear that the best approach would be a role-based system. I envisioned a different view for every different user that only shows them what they need to see to do their job with no junk or distractions. Because I saw their workstations I knew the exact dimensions to design. The roles were broken down as follows:
- Admin
- Administrator
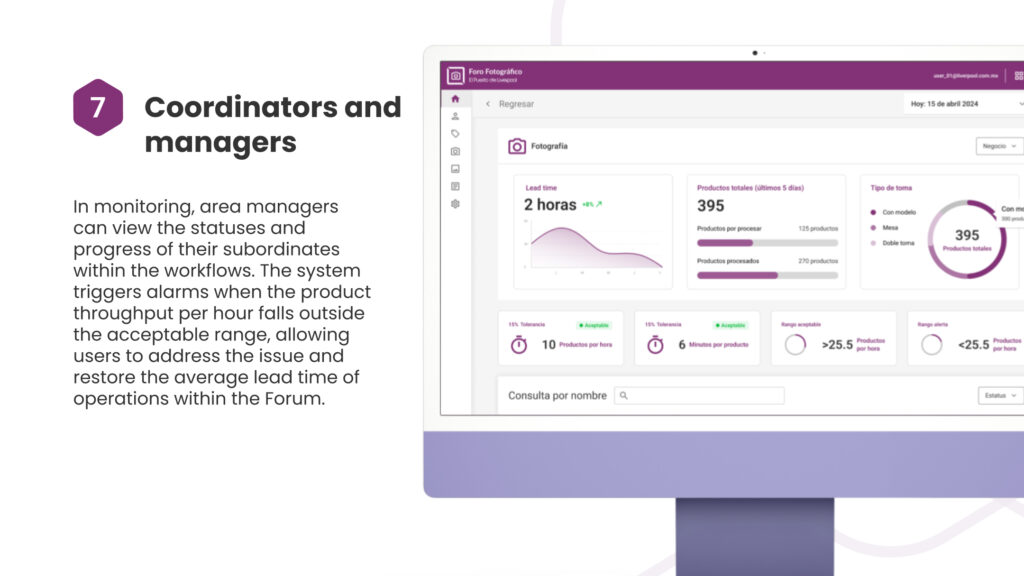
- Coordinator
- Logistics
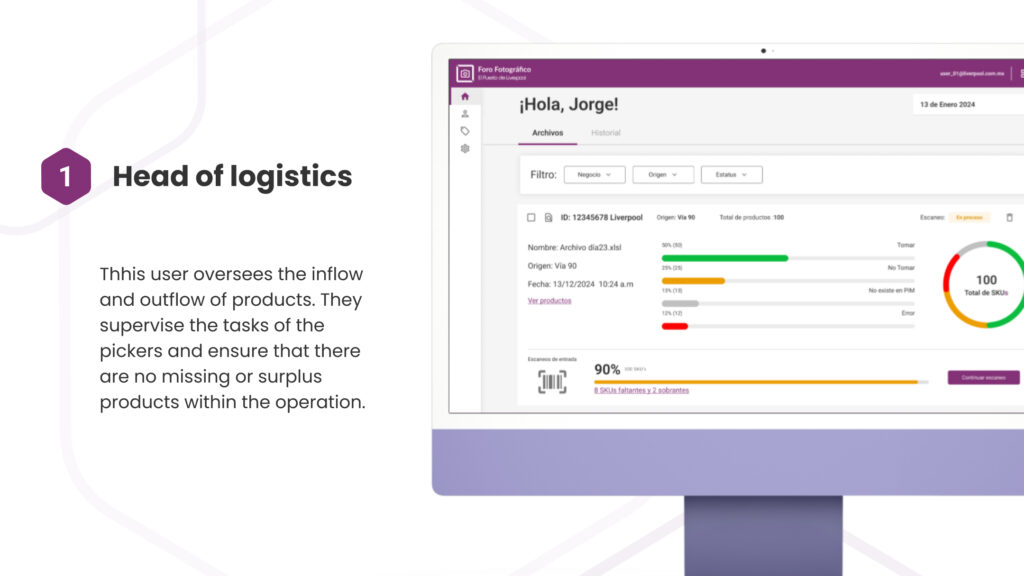
- Head of logistics
- Outbound manager
- Inbound manager
- Picker
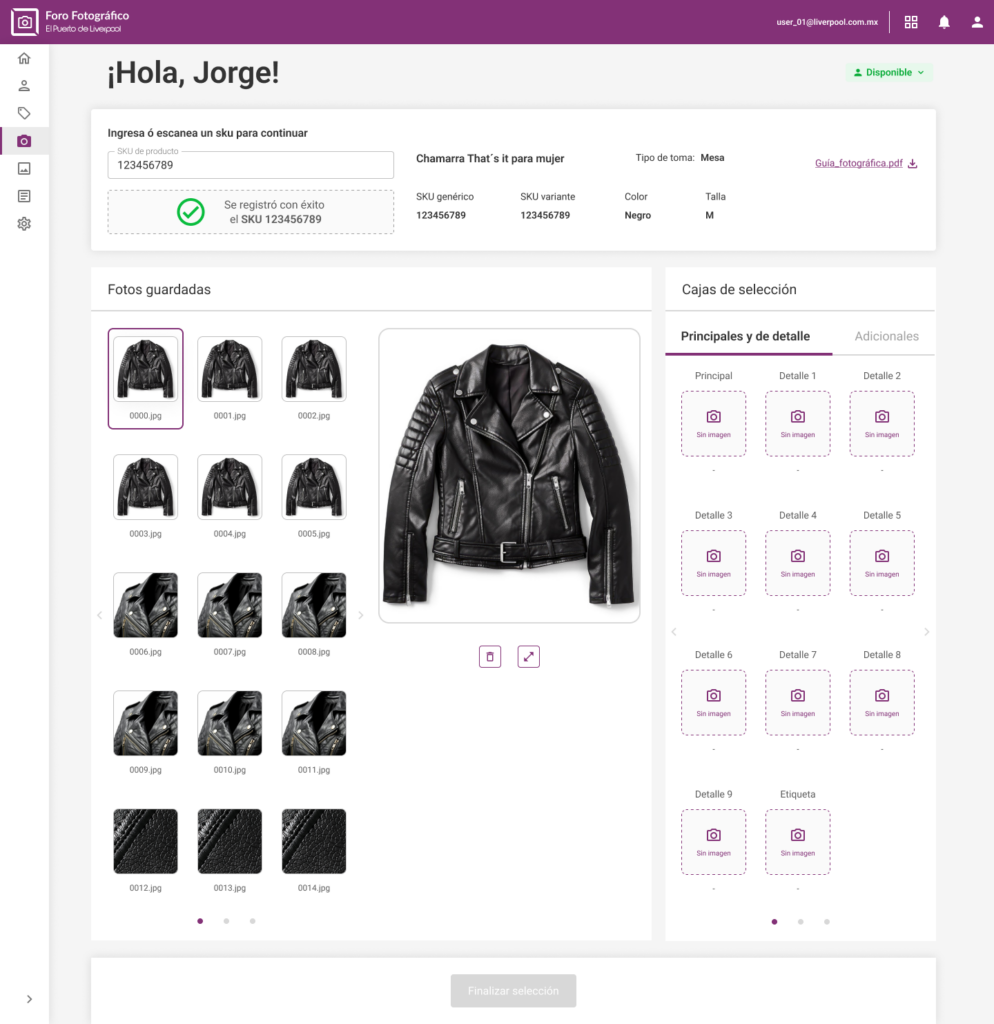
- Photography
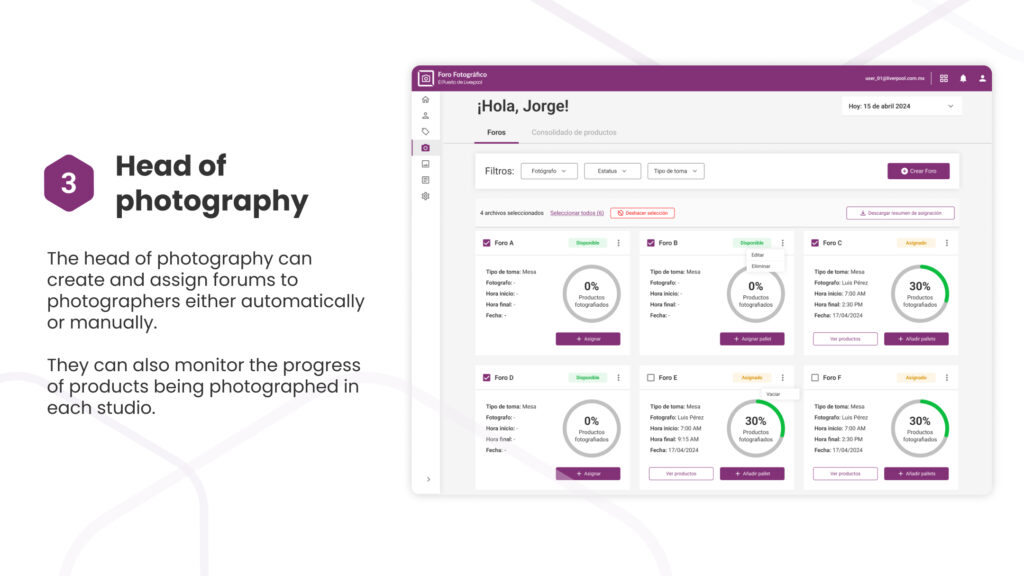
- Head ofphotography
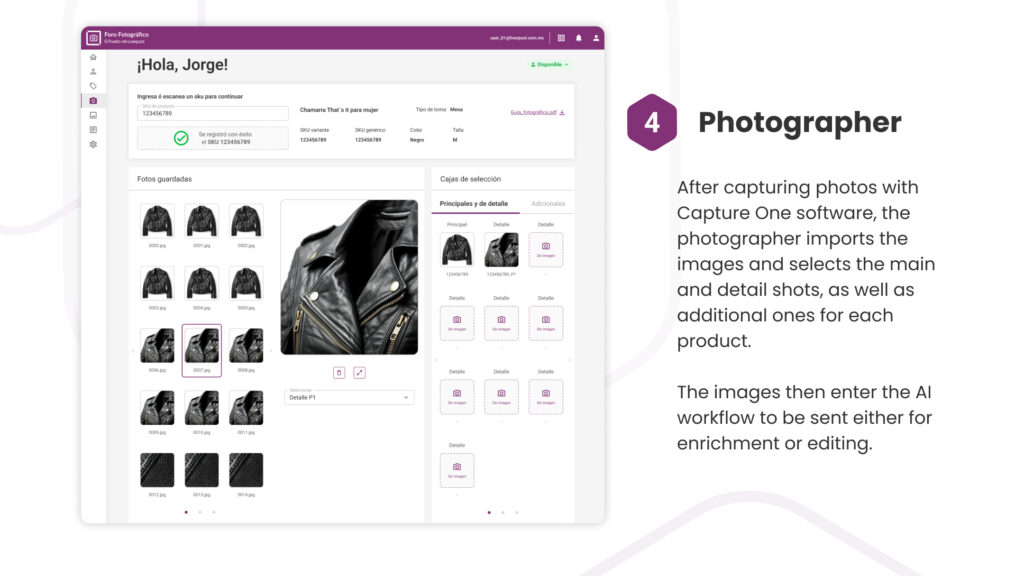
- Photographer
- Edition
- Head of editors
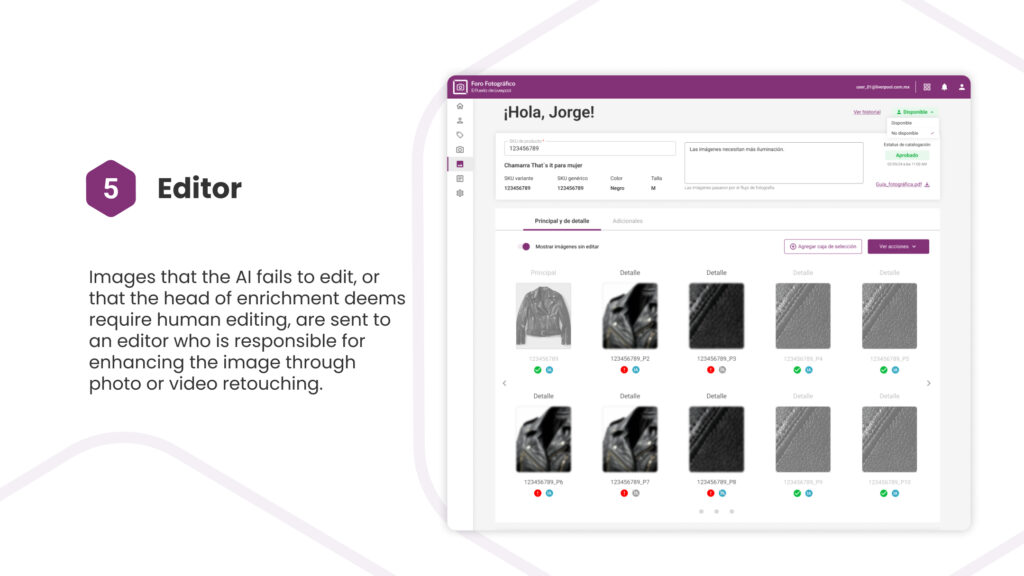
- Editor
- Enrichment
- Head of enrichment
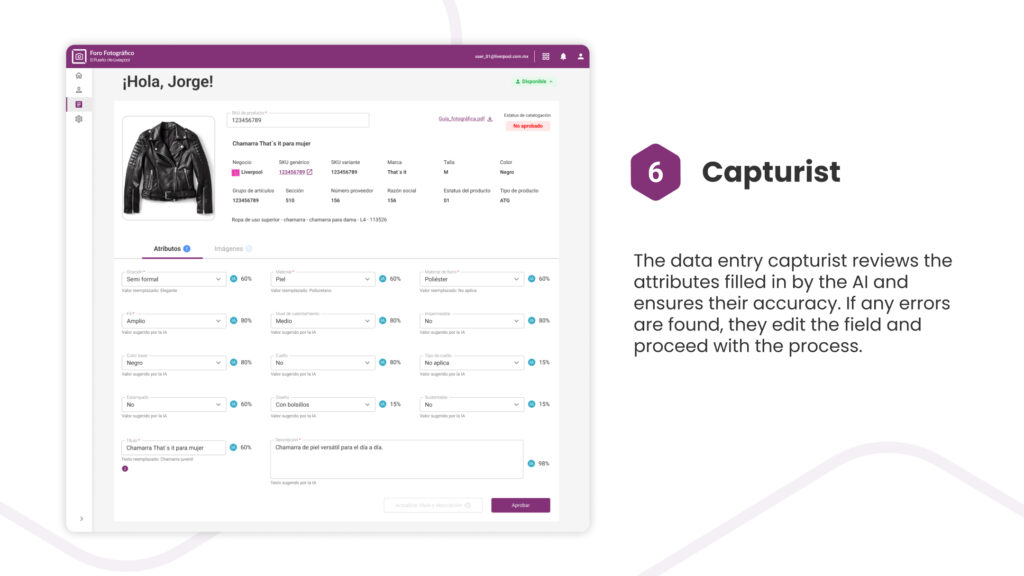
- Capturist
Every area would have to have completely different views. Heads of department should see an overview and dashboard of activities and each role would have to see the tool they need at all times. I wanted a very simplified navigation that relies on not using the computer unless they finished.
Chapter Two
Design, design, design
First sketches
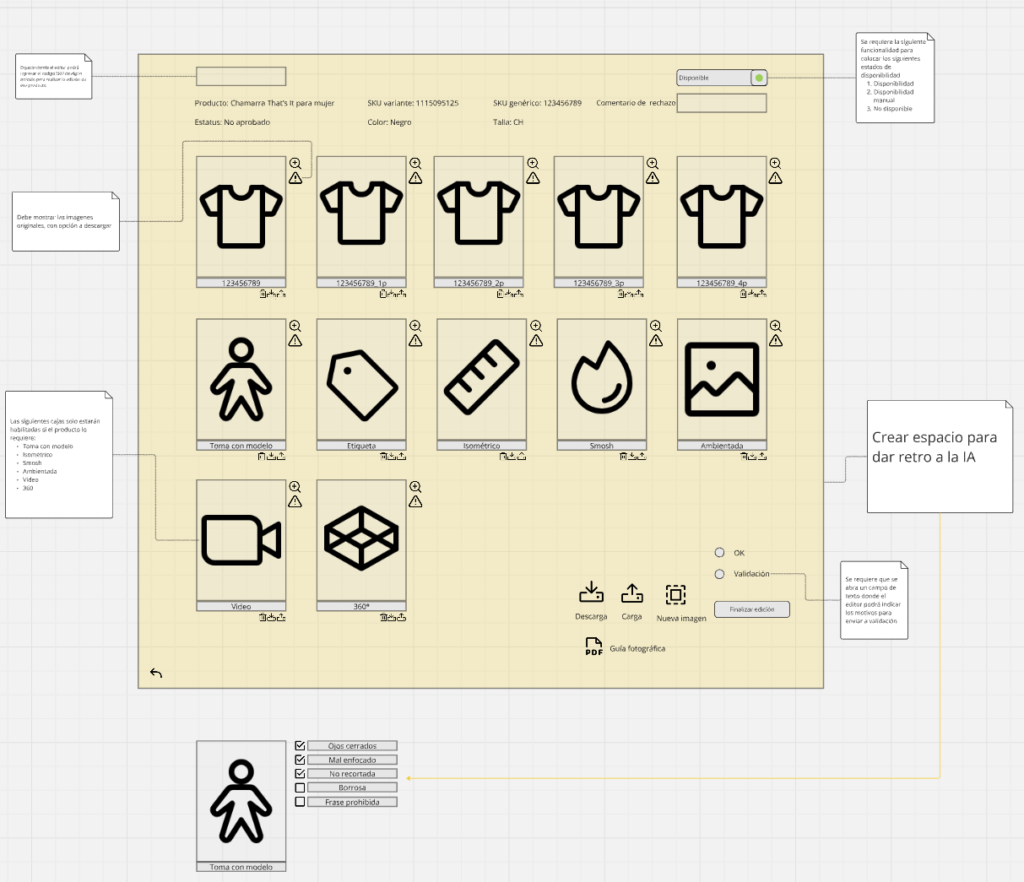
Using Miro I started to map a layout with all intented features and began working on ideas for the screens. Fortunately, we already had a Design System for Dashboards that were built for Entrada Única so designing was a little faster.

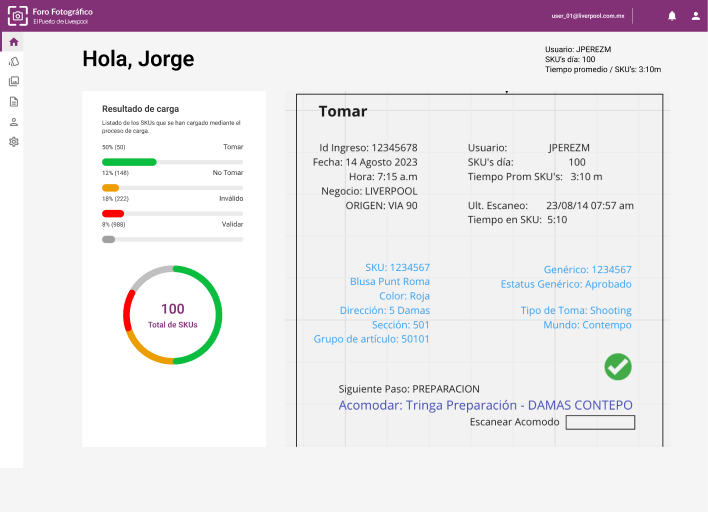
I made hybrid designs using existent components such as headers and data visualization graphs with some sketches from my Miro board.

Finally the screens were beginning to shape.


Chapter Three
Final result







Chapter Four
Metrics and testing
As of 2025, the software is being beta tested. The lead time is already at 2.5 days, very close to the objetive. We believe that when onboarding finishes and bugs are fixed, we should achieve this very ambitious goal. We will continue to test in order to find enhancements.
Thanks for reading!
ABOUT ME
With a background in Digital Communications and a distant past as filmmaker, I blend my skills in design with effective storytelling to enhance both functionality and user satisfaction. My career has spanned designing SaaS and enterprise solutions, where I’ve tackled everything from admin dashboards to comprehensive workflow systems across various sectors including logistics, finance, and retail. Off the clock, I’m a technophile who loves exploring emerging technologies like AI and VR, always eager to see how they can transform our digital landscape. I thrive in environments that challenge my creativity and technical skills, and I am committed to pushing the boundaries of what’s possible in design to create solutions that not only look great but also work beautifully.