Preface
The swiss army knife for retail staff
Role: Product designer / Lead designer
Tools: Figma, Figjam, Miro
Time frame:
1 month
Methodology:
Design Thinking, Atomic Research, Agile development
Context
Retail staff that work sales floor for Liverpool have a plethora of different tools and websites that they need to access on a daily basis such as metrics and sale goals, big ticket order creation and tracking, tailoring appointments, eye test calculators, sale price calculators, and many others.
The problem
Each Point of Sale (PoS) station is outfitted with a single computer adjacent to the cash register. However, with the introduction of the Mobile POS system, we’ve observed significant bottlenecks during peak hours, where two or more sales personnel queue up to access essential software on the same computer, resulting in delayed transactions and customer dissatisfaction. Additionally, the need to use multiple applications, each requiring different credentials, has led the staff to rely on inefficient practices, such as maintaining a spreadsheet containing links and passwords. This method not only hampers efficiency but also raises concerns about security and data management.
Solution
Following the success of Entrada Única, the business recognized that the philosophy of centralizing software tools could greatly enhance the efficiency of sales floors, thereby boosting revenue and customer satisfaction. The strategy was straightforward: develop an app that could be easily used on both personal and company smartphones, ensuring that sales personnel always have access to the necessary tools to complete a sale seamlessly.

Chapter one
Getting to know the staff
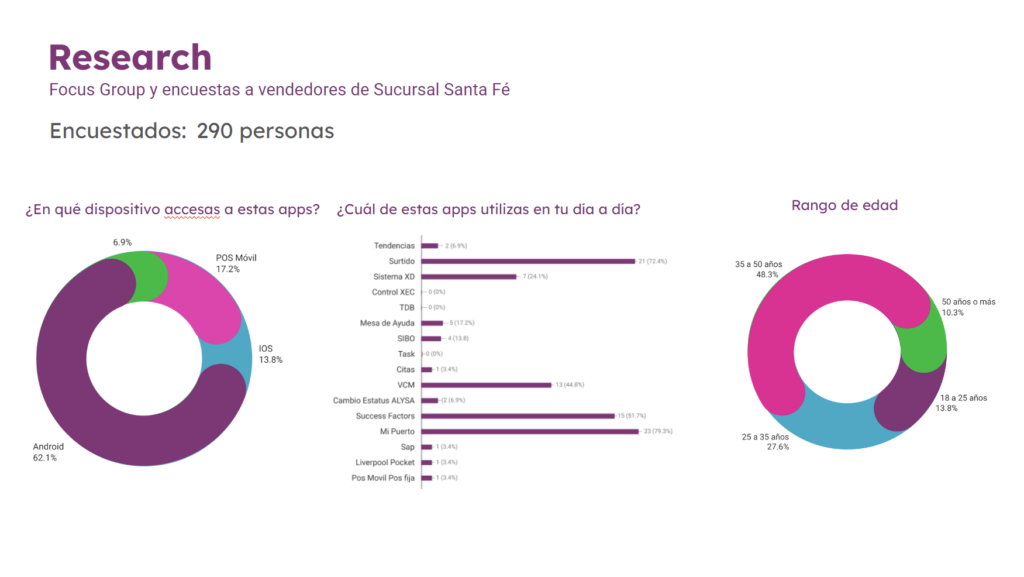
Research
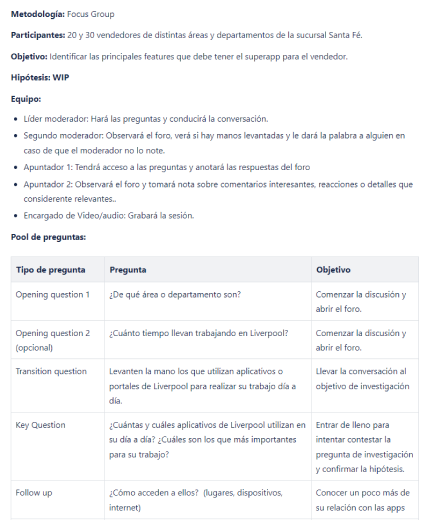
To thoroughly understand the needs of our sales staff, we implemented a three-part research plan. Initially, we sought qualitative insights by conducting a focus group with numerous staff members, discussing their daily tasks and identifying pain points associated with software and app usage. Next, we distributed a comprehensive anonymous survey to gather quantitative data. Finally, we conducted a shadowing exercise on the busiest day of the year—Black Friday—to observe and document any problems and inefficiencies in real-time activities. This comprehensive approach significantly enhanced our understanding of the necessary improvements.

Chapter one
MVP: Centralized home
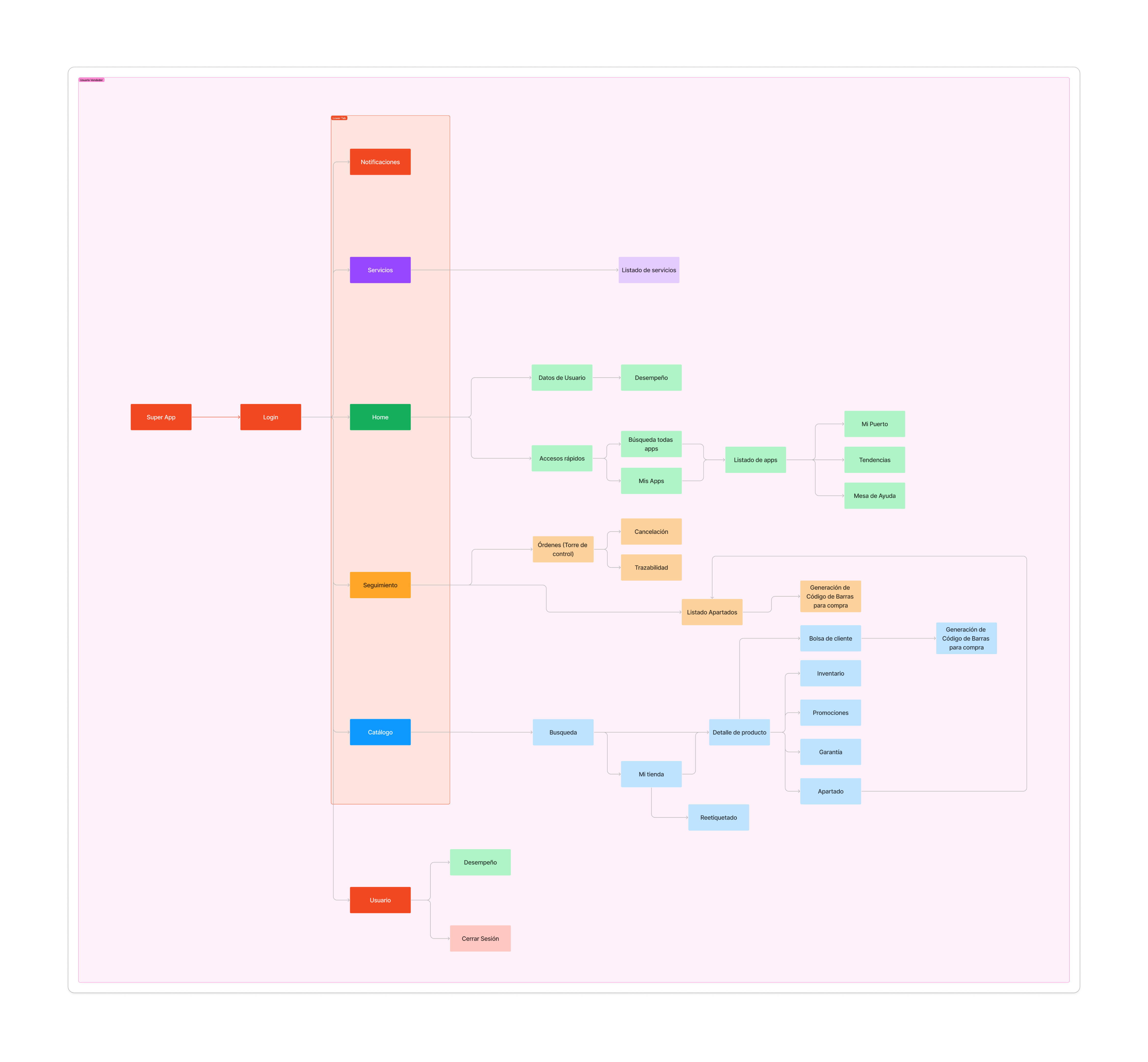
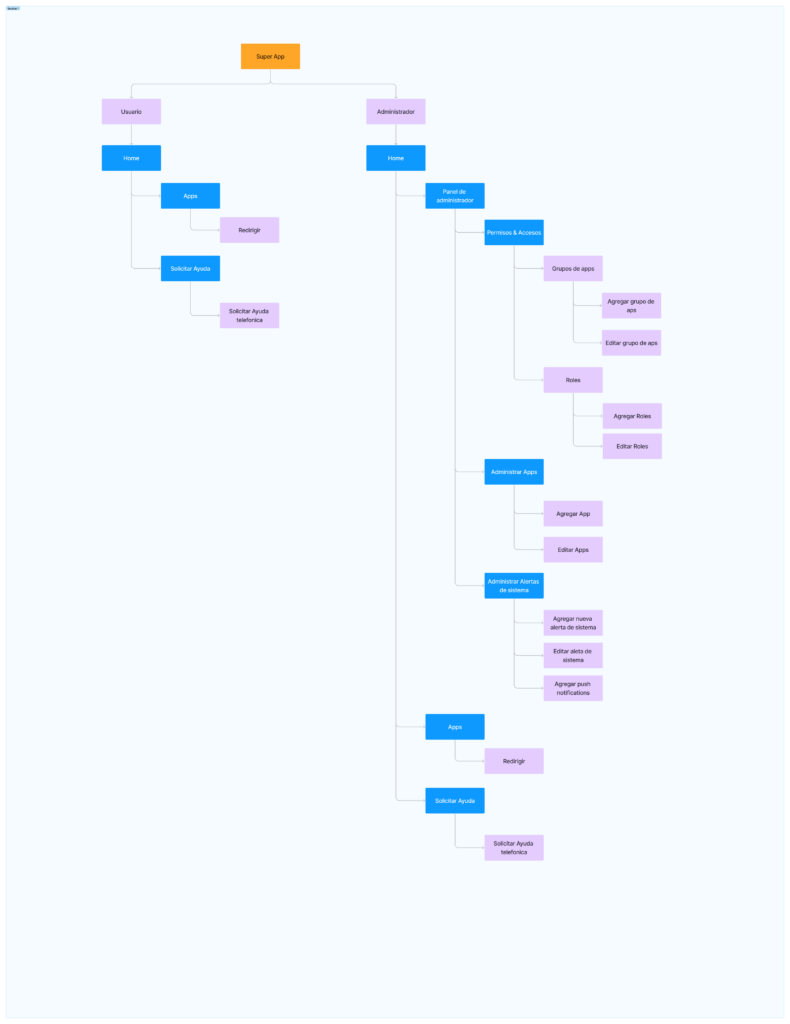
During the research phase, the business greenlit the project, initiating the development of technical specifications and project scope. The initial step involved creating a Minimum Viable Product (MVP) featuring a Home page that provides access to all portals and tools. Although the MVP primarily functioned through redirects, the focus was on integrating a single sign-in system to consolidate credentials. Emphasizing user and role management was crucial to tailor access to necessary tools for specific roles and minimize visual clutter. Additionally, we incorporated a data dashboard for administrators and a performance tracking interface for staff to monitor their metrics and goals. Below is the map I designed to outline this structure.

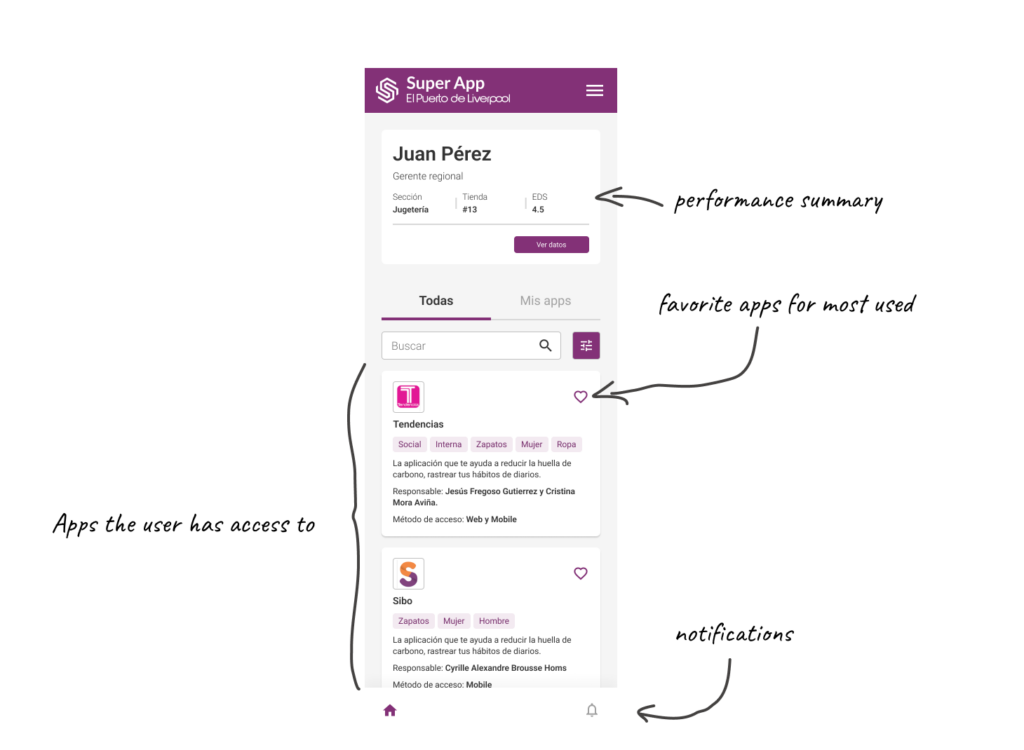
Home
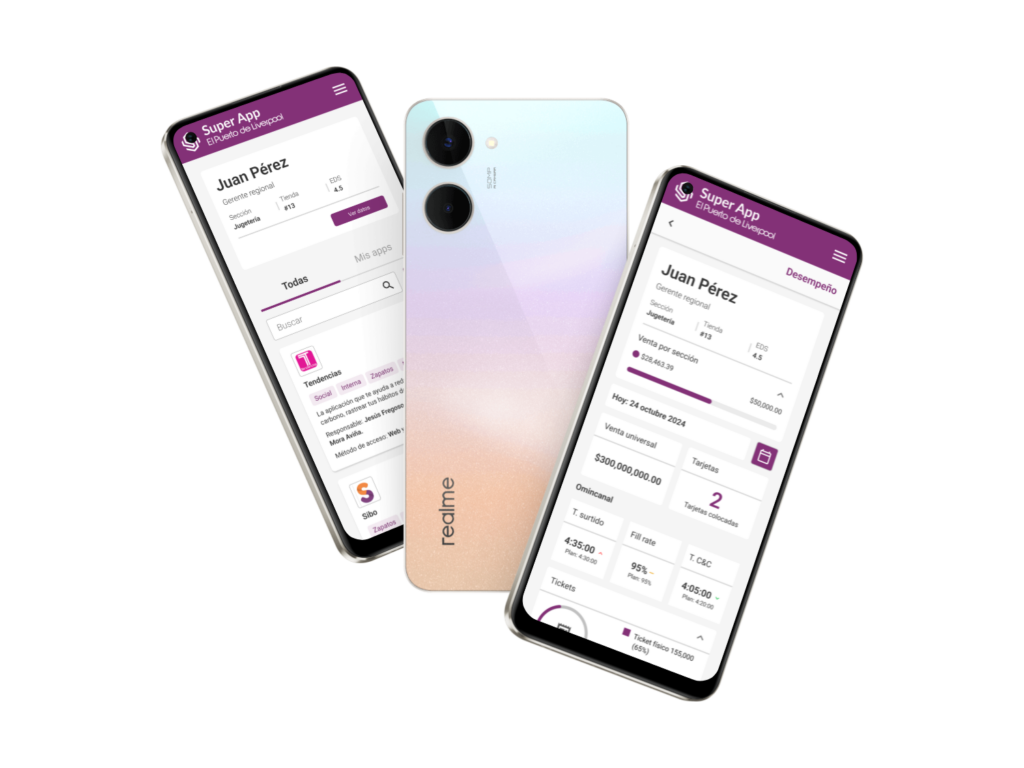
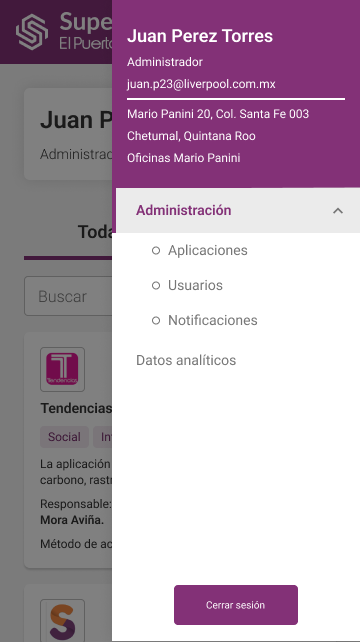
Our home page design is clean and user-centric. It starts with a user summary, detailing their role and presenting essential metrics necessary for monitoring their status and achieving performance goals. This setup allows users to swiftly evaluate their progress and stay aligned with their objectives. Additionally, the page includes a list of accessible apps, complemented by a search bar and a favorites feature. This allows users to highlight their most frequently used apps, ensuring quick and easy access.

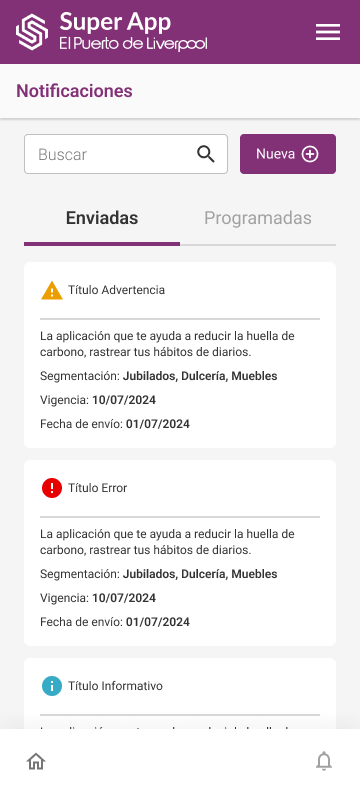
Finally we added a notification tray so they always know of critical updates that may affect their job.
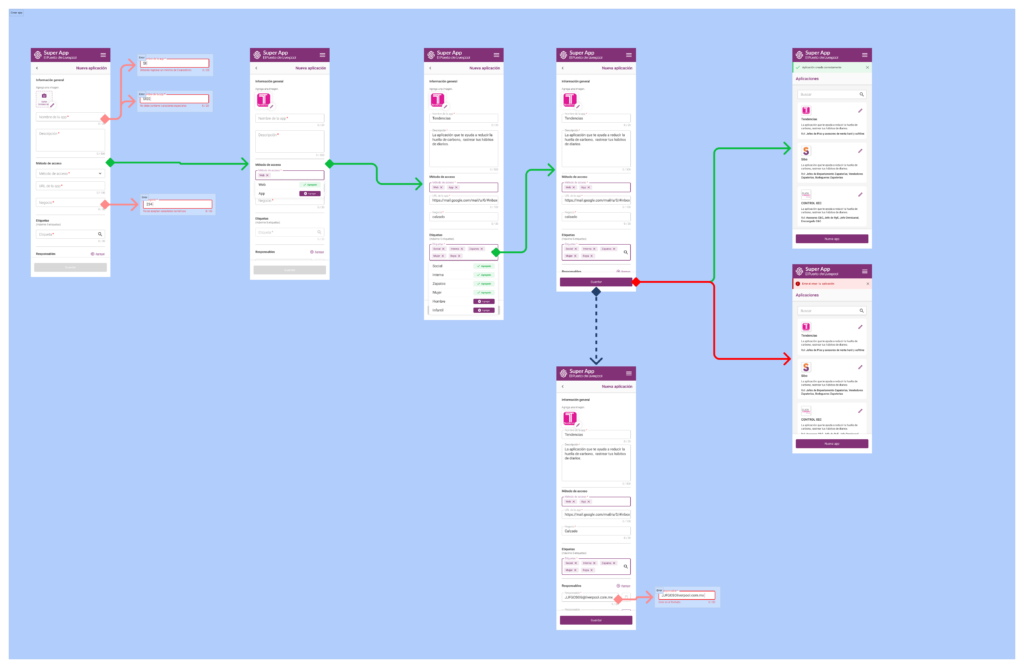
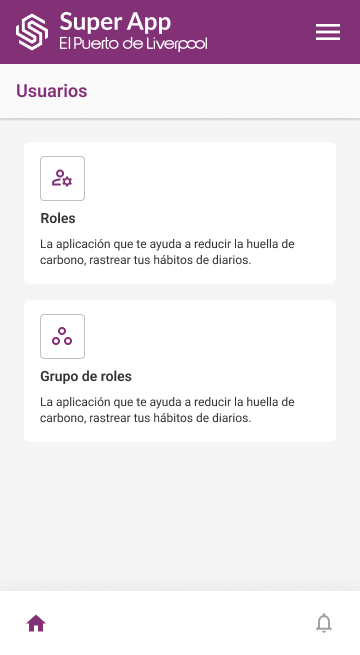
Administration
We developed robust admin tools that enable administrators to create, edit, and delete apps, as well as assign roles with ease. We need to have a highly customizable experience for every different user while retaining ease of use.

Other Screens



Chapter Two
Adding the Super in Superapp
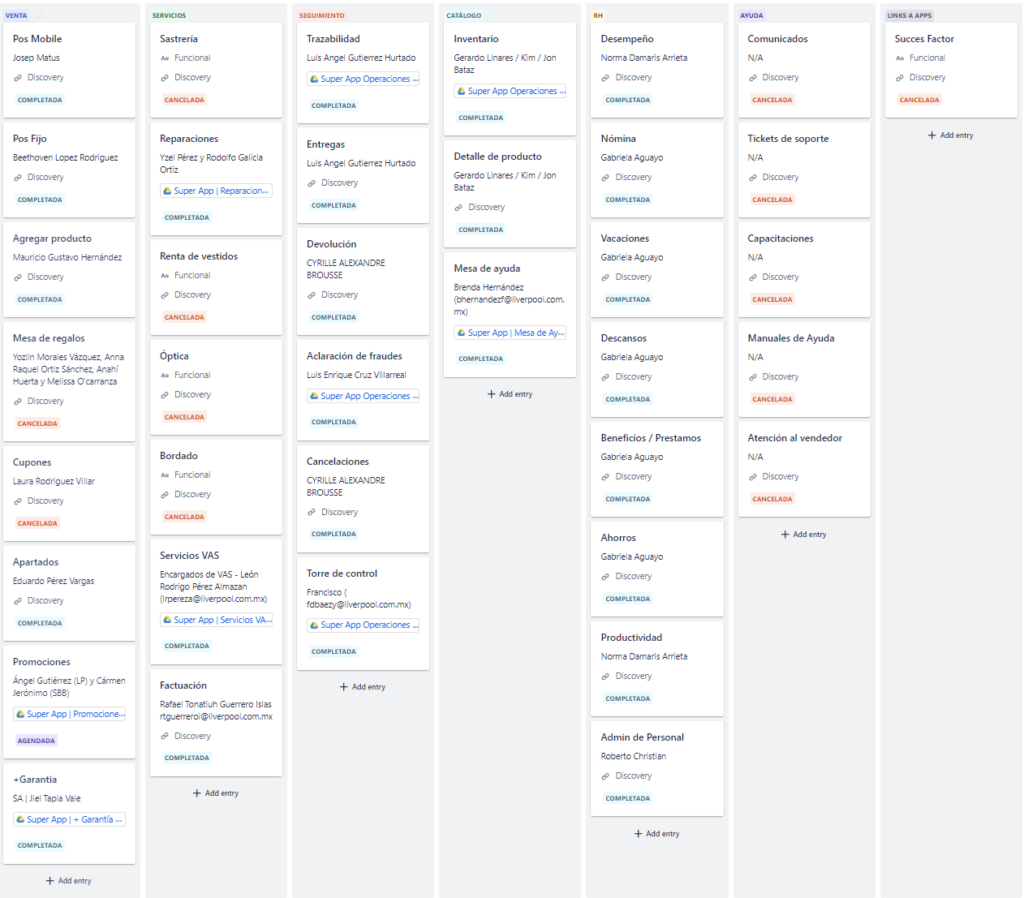
After the MVP was completed, we concentrated on expanding functionality and adding features that would meaningfully enhance the daily workflow of our sales staff. A major challenge was coordinating with various teams across the company, each responsible for different areas, tools, and protocols. It was crucial to ensure alignment and collaboration among all stakeholders. We organized the features and assigned responsibilities as follows:

After careful evaluation and numerous meetings to discuss each feature’s potential value versus its complications, we opted to integrate 25 features natively. These will be built directly into the platform, enhancing functionality beyond simple redirects. Moving forward, we plan to add three key modules: Services, Traceability, and Catalogue. Between this three new modules we will cover all important features.
Chapter Three
Designing native features
Sistema Bodegario (SIBO)
The first and most crucial feature the business required is called SIBO, short for Sistema Bodegarío. SIBO addresses a key operational challenge in the shoe department: locating different sizes of the same shoe. Typically, only one size is displayed, and sales assistants must search the storage rooms for the others. In larger stores with multiple storage areas, this becomes even more complex—especially since inventory data is only updated overnight, leading to uncertainty about what’s actually available. As a result, the time spent hunting for the right size takes away from attending to the customer, often leading to frustration and a poor shopping experience.
Understanding the process
The first and most crucial feature the business required is called SIBO, short for Sistema Bodegarío. SIBO addresses a key operational challenge in the shoe department: locating different sizes of the same shoe. Typically, only one size is displayed, and sales assistants must search the storage rooms for the others. In larger stores with multiple storage areas, this becomes even more complex—especially since inventory data is only updated overnight, leading to uncertainty about what’s actually available. As a result, the time spent hunting for the right size takes away from attending to the customer, often leading to frustration and a poor shopping experience.
I went to experience for myself the problem at the store.



ABOUT ME
With a background in Digital Communications and a distant past as filmmaker, I blend my skills in design with effective storytelling to enhance both functionality and user satisfaction. My career has spanned designing SaaS and enterprise solutions, where I’ve tackled everything from admin dashboards to comprehensive workflow systems across various sectors including logistics, finance, and retail. Off the clock, I’m a technophile who loves exploring emerging technologies like AI and VR, always eager to see how they can transform our digital landscape. I thrive in environments that challenge my creativity and technical skills, and I am committed to pushing the boundaries of what’s possible in design to create solutions that not only look great but also work beautifully.